WP Links lets you set rules that will apply only to specific links that match specific keywords.
For example, you can create a rule that will mark all links containing the word “apple” as dofollow, or even add a specific class to them.
How to add a link rule?
- Open WP Links -> Link Rules tab
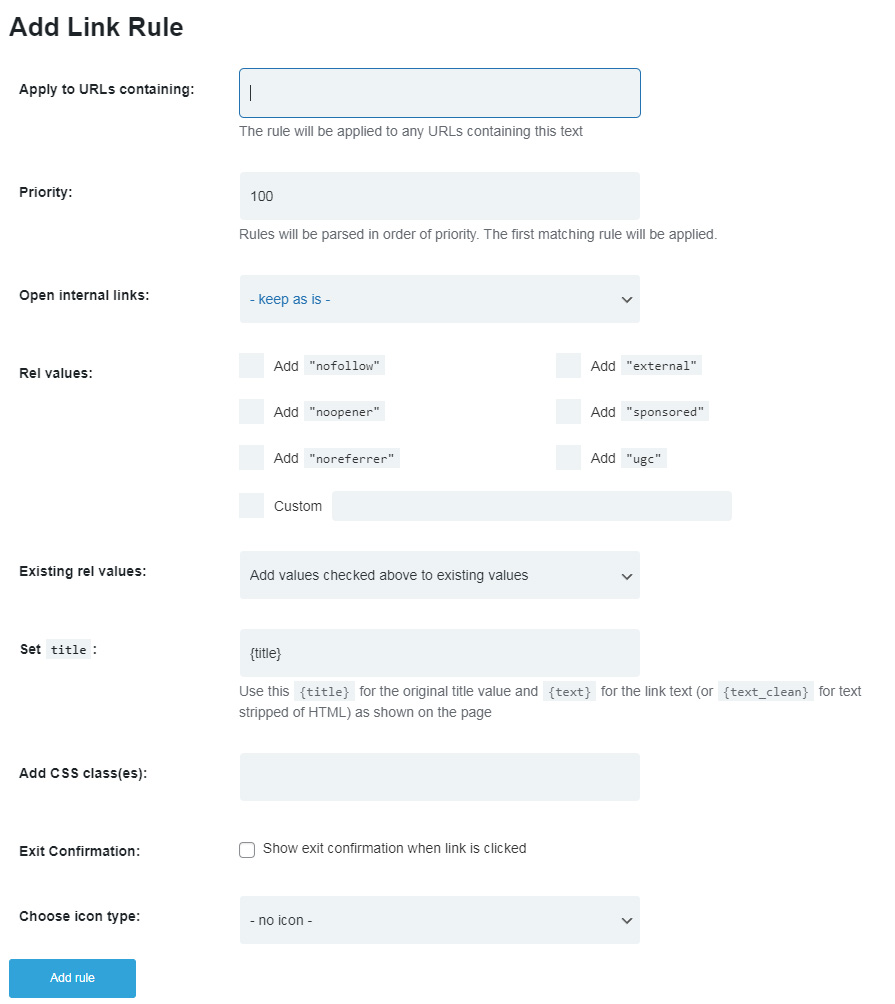
- Click on “Add Link Rule” button located on the left
- Go through settings:
Apply to URLs containing
Type in the keyword you’re looking for in an URL. For example, if you type in “apple”, all URLs containing that word will be automatically marked and the following set of settings will be applied to it.
Priority
Add a number that will represent the priority.
For example, you may create a rule that would trigger when the word “app” is found, and the other one for the keyword “apple”. In this case, the word “app” is contained within the word “apple”, so both rules would be applied at the same time. By assigning the priority number to them, WP Links would execute the first one (smaller number).
So, if you set “app” to 1, and “apple” to 2, rule #1 would get priority and execute first.
Open Internal Links
Choose the way your internal links will behave. You can open them:
- in the same window/tab/frame,
- each in a new window (for example, if you click on three links, you would end up having three new windows or tabs)
- all in the same window (the first link will open in a new window/tab, but if you click on the second link, it would load over the first one instead of opening the second window/tab)
- in the topmost frame (a new link would always load in the same, topmost frame available on the page)
Rel Values
Choose which REL values you would like add to the selected link found by the keyword:
- Add “noopener” – prevents potentially malicious sites to take control of your site
- Add “noreferrer” – do not send refer information to the linked site
- Add “external” – marks the link as an external one (not part of the site that linked to it)
- Add “sponsored” – mark a sponsored link that you got paid for
- Add “ugc” – user generated content, marks links created by users
- Custom – add a custom value
Existing rel values
Choose what happens to REL values that already exist on the selected link:
- Add values checked avoe to existing values
- set only values checked above
- set only values checked above if rel attribute is not set
- set only values checked above if rel attribute does not contain value – enter the value
- overwrite existing values
Set title
Use this {title} for the original title value and {text} for the link text (or {text_clean} for text stripped of HTML) as shown on the page
Add CSS class(es)
If you would like to add specific CSS classes to your internal links, you can do that here.
Exit Confirmation
Check if you want to show an exit confirmation popup when this link is clicked.
Choose icon type
Want an icon displayed next to outgoing links? Just select one here and save settings.
- Image – select an image and upload from your computer
- Dashicon – choose one of the WordPress icons
- Fontawesome – choose one of the Fontawesome icons
Icon position
If you decide to use the icon, you can set it left or right of the internal link.
Skip icon with <img>
When using icons for your internal links, all your links will automatically get an icon. If you link an image to an internal source, the image will also get the selected icon. You can turn on this option to skip adding icons to images in that case.