When you need to find the exact shade of a color fast—whether for a website, app, design, or school project—Google Color Picker offers a simple way to get it. You don’t need to download any app or software. It’s built right into Google Search.
This guide explains what the Google Color Picker is, how it works, and why it’s useful for developers, designers, and anyone who needs accurate color codes.
What Is Google Color Picker
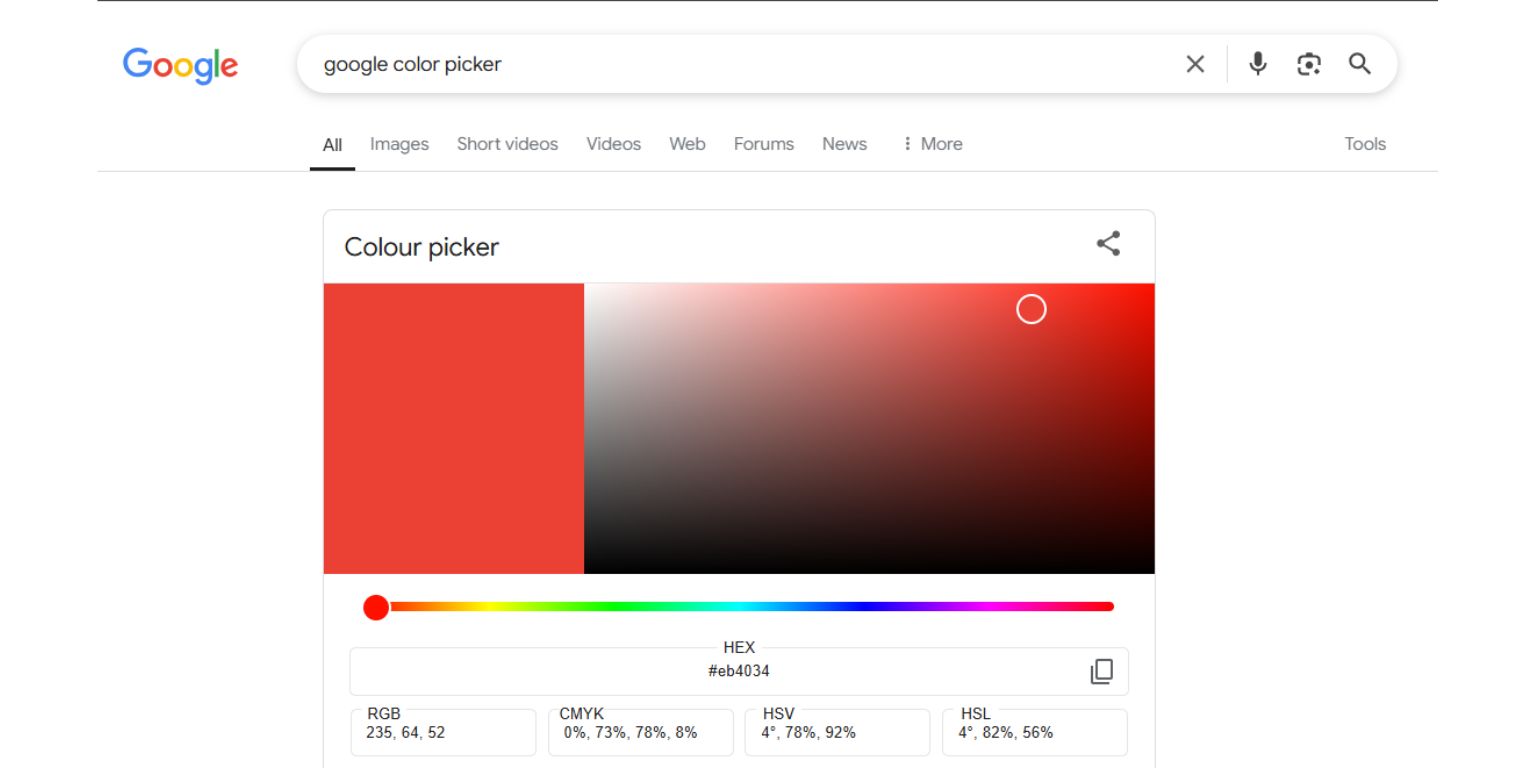
 Google Color Picker is an online tool that shows up directly in the search results when you type something like “color picker” or “hex color” into Google. It’s part of Google Search’s built-in tools—similar to the calculator, unit converter, or timer.
Google Color Picker is an online tool that shows up directly in the search results when you type something like “color picker” or “hex color” into Google. It’s part of Google Search’s built-in tools—similar to the calculator, unit converter, or timer.
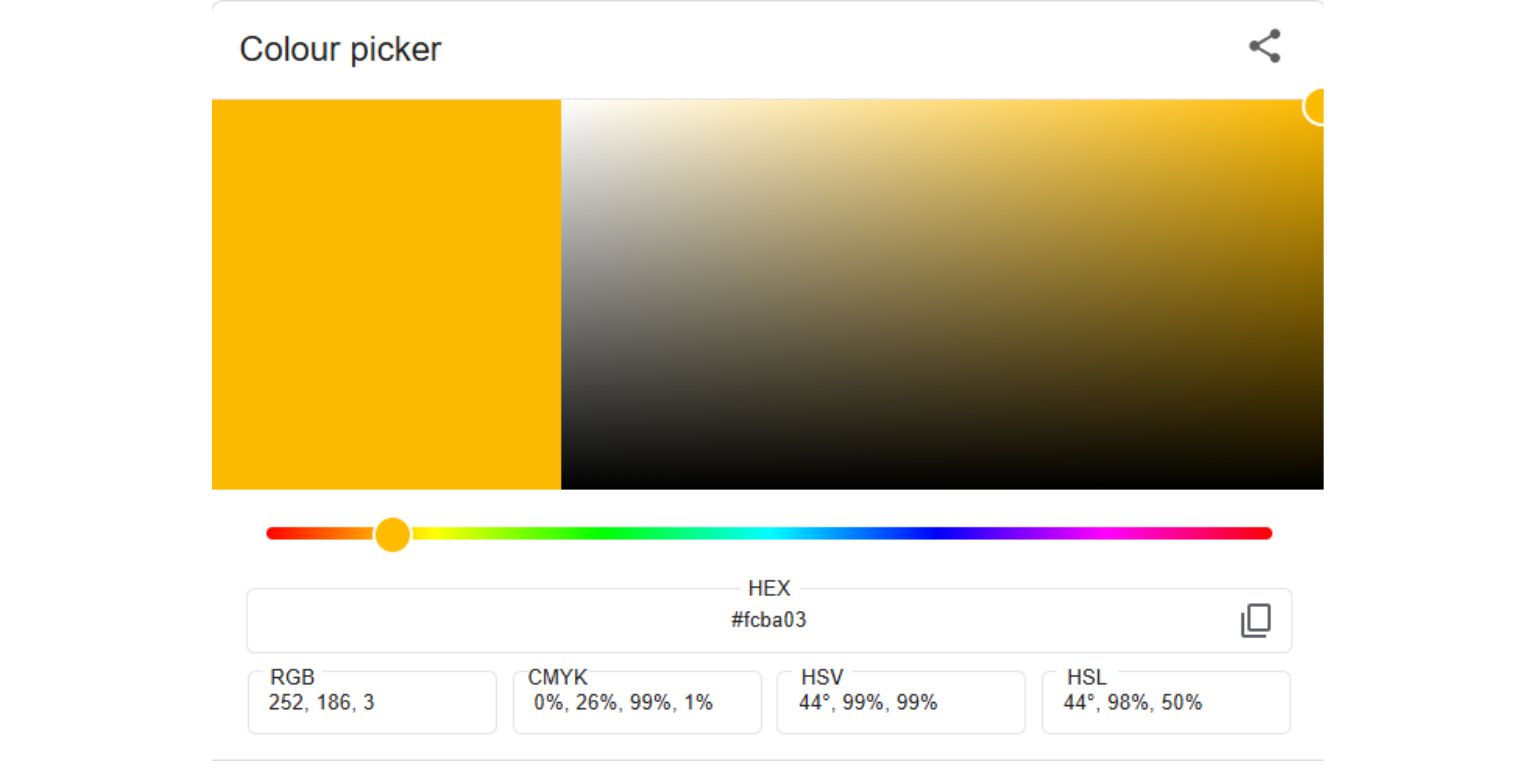
The color picker lets you select any color from a gradient spectrum and gives you the corresponding codes in HEX, RGB, HSL, and HSV formats. The tool works without any login, add-ons, or installation.
It’s a fast and easy way to grab color data when you’re working on a website, designing an interface, writing CSS, or sharing style ideas.
How to Open Google Color Picker
 Using the Google Color Picker takes less than a minute. Here’s how to access it and start picking colors:
Using the Google Color Picker takes less than a minute. Here’s how to access it and start picking colors:
- Open any web browser and go to Google.com.
- Type “color picker” or “Google color picker” in the search bar.
- Press Enter and you’ll see the tool appear right in the search result area.
- On mobile devices, the steps are the same. The color picker is fully responsive.
- You don’t need to install anything or sign in with a Google account.
- Scroll if needed and tap or click to start adjusting color values.
This tool is available worldwide and works on both Android and iOS devices, as well as on desktops using Chrome, Safari, Firefox, or Edge.
What Color Formats Does It Support
The Google Color Picker displays several standard formats that professionals and beginners use:
- HEX Code: This six-character code starts with a # and is used in HTML and CSS. Example: #FF5733.
- RGB (Red, Green, Blue): Often used in digital screens. It shows color values from 0 to 255 for each channel.
- HSL (Hue, Saturation, Lightness): This format helps define how bright, deep, or faded a color looks.
- HSV (Hue, Saturation, Value): Another useful model, especially for color pickers in design software.
All values update instantly when you move the slider or adjust a field. You can copy and paste them into your code or design file.
How to Use Google Color Picker for Design or Coding
Once you’ve opened the tool, here’s how to get the most from it:
- Pick a Color – Drag the selector across the color spectrum bar to find a base color. Then fine-tune the tone using the hue and brightness sliders.
- Check the Preview – A color box at the top shows what your selected color looks like. This is helpful to make sure it fits your theme or layout.
- Copy the Code You Need – Under the preview, you’ll find HEX, RGB, and HSL values. Click the copy button next to any code to copy it to your clipboard.
- Use Manual Input – If you already have a HEX or RGB code, paste it into the tool to see how it looks and adjust it further.
- Adjust for Visual Use – You can tweak brightness or saturation if the color needs to appear softer or bolder in your final layout.
- Switch Formats – If you’re writing CSS or using Figma, choose the format that fits your environment. Some tools prefer HEX, others use RGB or HSL.
This makes the color picker great for web developers, UI designers, teachers, or anyone working on a digital project.
Why People Choose Google Color Picker
Here’s why many people use Google’s color picker instead of other design tools:
- No sign-up, ads, or distractions
- Instant access right in the search engine
- Compatible with all devices and browsers
- Supports multiple color models
- Perfect for learning or quick testing
- Great backup when Adobe, Canva, or Figma isn’t open
Whether you’re tweaking a button color or just curious about a shade, it does the job quickly.
What Google Color Picker Can’t Do
While it’s handy, this tool does have some limits. It’s meant for fast color reference—not full design work.
- It doesn’t let you upload images to pick a color (no eyedropper).
- You can’t save or organize custom palettes.
- There’s no way to export colors into Adobe or Figma projects.
- It’s not linked to cloud storage or history.
If you need deeper tools, apps like Figma, Photoshop, or Coolors are better. But for fast HEX codes, Google Color Picker is unbeatable for speed and access.
Google Tools Like This One
Google Search includes other quick tools made for everyday use:
- Calculator
- Unit Converter
- Timer and Stopwatch
- Roll a Dice
- Flip a Coin
- Breathing Exercise
Just search for the name of the tool, and it appears instantly.
Conclusion
Google Color Picker is one of the easiest ways to grab accurate color codes without opening a full design app. It’s a quick, lightweight tool for designers, developers, and anyone who wants to test or explore colors.
If you ever need to match a brand color, adjust website themes, or experiment with shades, just search “color picker” on Google and start playing.
Have you used Google’s color picker? Share your thoughts or favorite color combinations in the comments. And if this helped you, consider sharing it with a friend who designs or codes.